Landing page WaveRide
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#16d5cc
alter
#ffb434
alter2
#fafafa
grey
#858585
light
#ffffff
dark
#222222
dark2
#29282d
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Josefin Sans;
Heading 1
40px/1.2em;
Heading 2
35px/1.14em;
Heading 3
22px/.1em;
Heading 4
16px/1.37em;
Heading 5
14px/1.42em;
Heading 6
12px/1.41em;
HEADERS - TABLET
font-family: Josefin Sans;
Heading 1
40px/1.2em;
Heading 2
35px/1.14em;
Heading 3
22px/.1em;
Heading 4
16px/1.37em;
Heading 5
14px/1.42em;
Heading 6
12px/1.41em;
HEADERS - MOBILE
font-family: Josefin Sans;
Heading 1
40px/1.2em;
Heading 2
35px/1.14em;
Heading 3
22px/.1em;
Heading 4
16px/1.37em;
Heading 5
14px/1.42em;
Heading 6
12px/1.41em;
BODY - DESKTOP
font-family: Josefin Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
19px/1.31em;
BODY - TABLET
font-family: Josefin Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
19px/1.31em;
BODY - MOBILE
font-family: Josefin Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
19px/1.31em;
LINKS - DESKTOP
font-family: Josefin Sans;
LINKS - TABLET
font-family: Josefin Sans;
LINKS - MOBILE
font-family: Josefin Sans;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
letter-spacing: .2em;
paddings: 13px 32px;
border: 2px solid #222222;
color: #222222;
background (hover): #222222;
color (hover): #ffffff;
color: #ffffff;
background (hover): #ffffff;
color (hover): #222222;
color: #ffffff;
background (hover): #ffffff;
color (hover): #222222;
color (hover): #000000;
FORM FIELDS
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #181e2b;
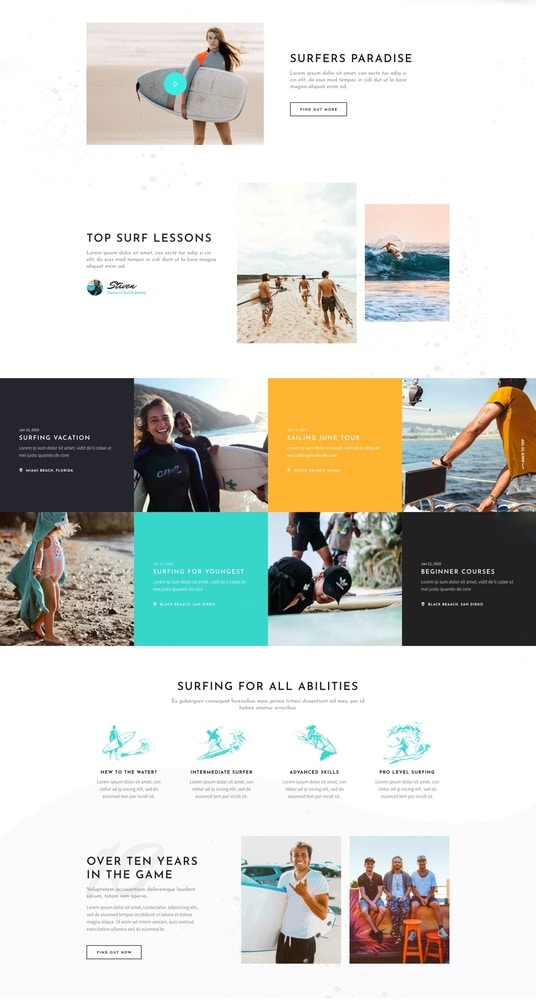
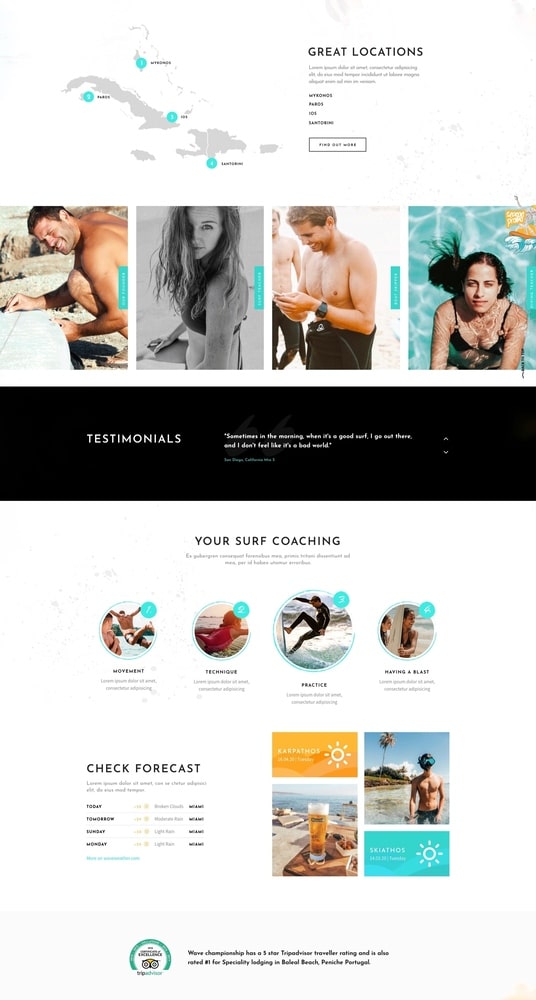
DESIGN EXAMPLES