Landing page Tabacco
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#c88a5a
alter
#e3cba5
alter2
#f6e8d1
grey
#f1f0ed
light
#ffffff
dark
#000000
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Josefin Sans;
Heading 1
55px/1.1em;
Heading 2
40px/1.1em;
Heading 3
30px/1.1em;
Heading 4
25px/1.1em;
Heading 5
20px/1.1em;
Heading 6
16px/1.1em;
HEADERS - TABLET
font-family: Josefin Sans;
Heading 1
55px/1.1em;
Heading 2
40px/1.1em;
Heading 3
30px/1.1em;
Heading 4
25px/1.1em;
Heading 5
20px/1.1em;
Heading 6
16px/1.1em;
HEADERS - MOBILE
font-family: Josefin Sans;
Heading 1
40px/1.1em;
Heading 2
35px/1.1em;
Heading 3
30px/1.1em;
Heading 4
25px/1.1em;
Heading 5
20px/1.1em;
Heading 6
16px/1.1em;
BODY - DESKTOP
font-family: Montserrat;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
14px/1.7em;
BODY - TABLET
font-family: Montserrat;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
14px/1.7em;
BODY - MOBILE
font-family: Montserrat;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
14px/1.7em;
LINKS - DESKTOP
font-family: Montserrat;
LINKS - TABLET
font-family: Montserrat;
LINKS - MOBILE
font-family: Montserrat;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
letter-spacing: .06em;
paddings: 15px 30px;
border: 1px solid #c88a5a;
color: #ffffff;
background (hover): #ffffff;
color (hover): #c88a5a;
color: #000000;
background (hover): #000000;
color (hover): #ffffff;
color: #c88a5a;
background (hover): #ffffff;
color (hover): #000000;
color (hover): #c88a5a;
FORM FIELDS
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #181e2b;
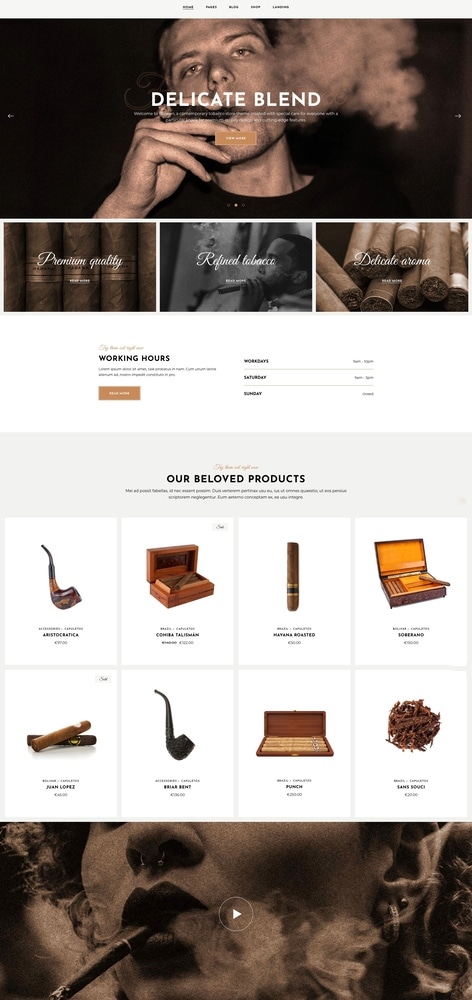
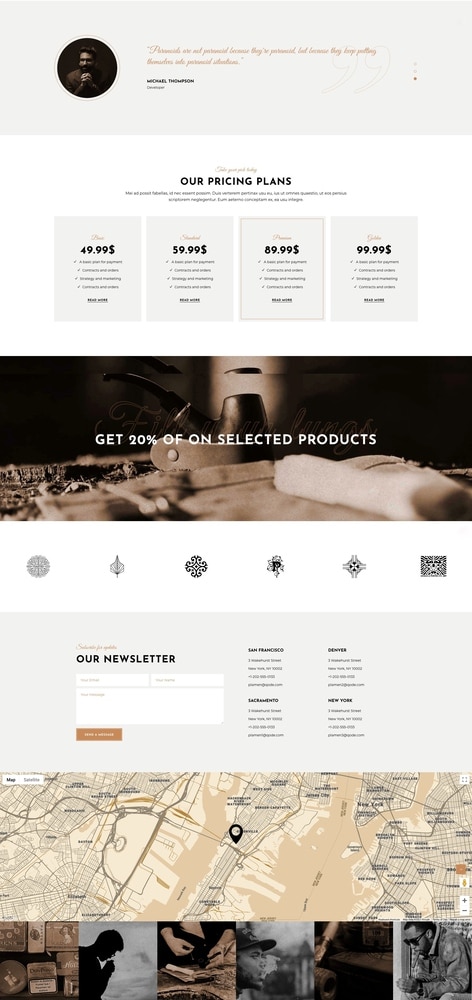
DESIGN EXAMPLES