Landing page Spa & Massage
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#a87e72
alter
#f59b90
alter2
#feefec
alter3
#fff8f5
grey
rgba(67,72,78,0.7)
light
#ffffff
dark
#43484e
dark2
#555555
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Old Standard TT;
Heading 1
60px/70px;
Heading 2
45px/53px;
Heading 3
35px/41px;
Heading 4
25px/29px;
Heading 5
20px/24px;
Heading 6
16px/18px;
HEADERS - TABLET
font-family: Old Standard TT;
Heading 1
56px/66px;
Heading 2
40px/48px;
Heading 3
30px/36px;
Heading 4
25px/29px;
Heading 5
20px/24px;
Heading 6
16px/18px;
HEADERS - MOBILE
font-family: Old Standard TT;
Heading 1
40px/48px;
Heading 2
30px/36px;
Heading 3
26px/30px;
Heading 4
25px/29px;
Heading 5
20px/24px;
Heading 6
16px/18px;
BODY - DESKTOP
font-family: Old Standard TT;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
14px/18px;
BODY - TABLET
font-family: Old Standard TT;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
14px/18px;
BODY - MOBILE
font-family: Old Standard TT;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
14px/18px;
LINKS - DESKTOP
font-family: Old Standard TT;
LINKS - TABLET
font-family: Old Standard TT;
LINKS - MOBILE
font-family: Old Standard TT;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
paddings: 23px 35px;
color: #ffffff;
background (hover): #f59b90;
color: #ffffff;
background (hover): #ffffff;
color (hover): #43484e;
color: #43484e;
background (hover): #43484e;
color (hover): #ffffff;
color (hover): #f59b90;
FORM FIELDS
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #181e2b;
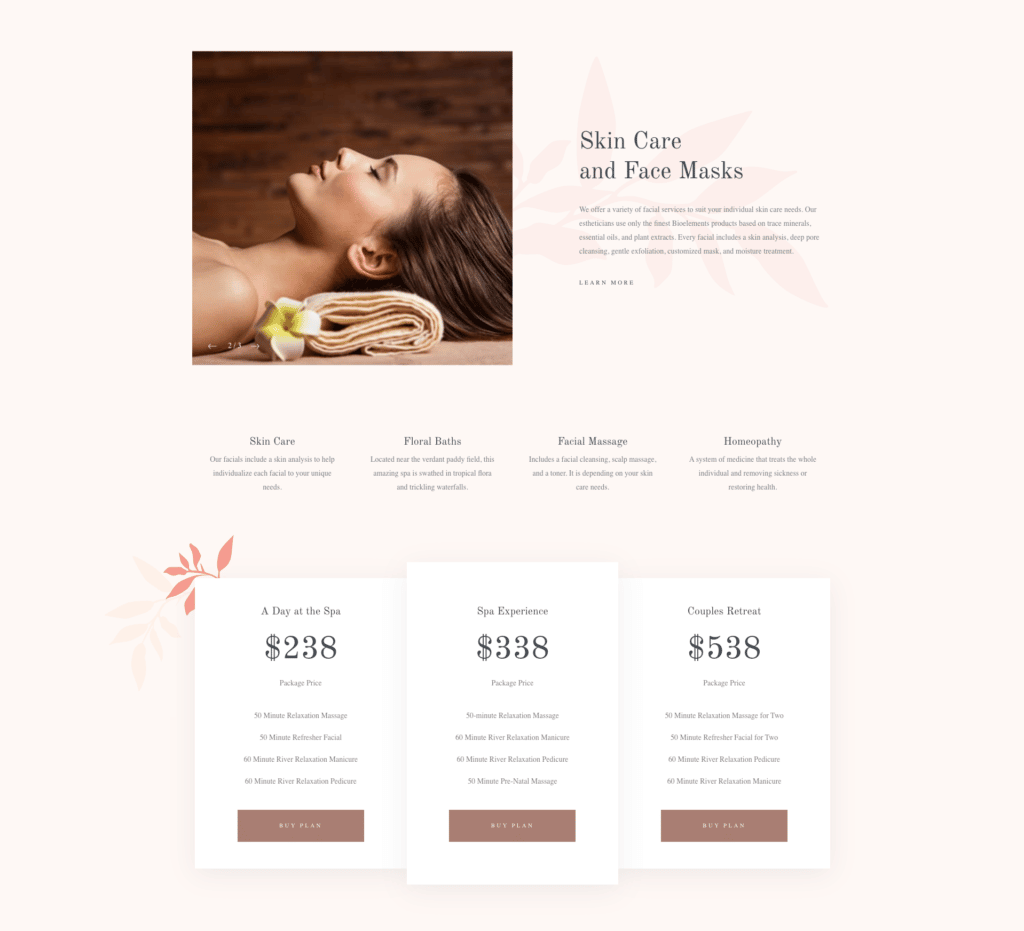
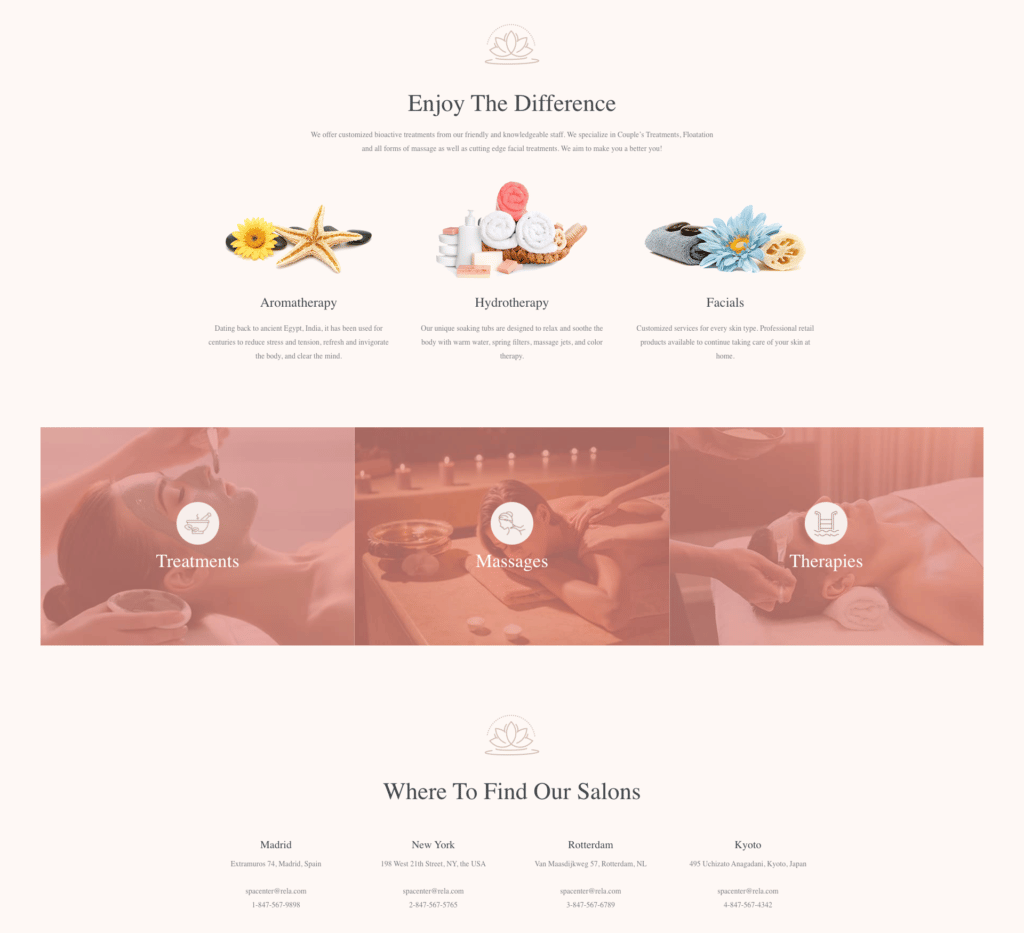
DESIGN EXAMPLES