Landing page Maree
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#e1c0b0
alter
#c0e1cf
alter2
#faf7f1
grey
#6d6d6d
light
#ffffff
dark
#000000
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Mulish;
Heading 1
60px/70px;
Heading 2
45px/53px;
Heading 3
35px/41px;
Heading 4
28px/29px;
Heading 5
22px/1.23em;
Heading 6
18px/1.3em;
HEADERS - TABLET
font-family: Mulish;
Heading 1
50px/60px;
Heading 2
32px/38px;
Heading 3
35px/41px;
Heading 4
28px/29px;
Heading 5
22px/1.23em;
Heading 6
18px/1.3em;
HEADERS - MOBILE
font-family: Mulish;
Heading 1
40px/48px;
Heading 2
28px/32px;
Heading 3
26px/30px;
Heading 4
18px/20px;
Heading 5
22px/1.23em;
Heading 6
18px/1.3em;
BODY - DESKTOP
font-family: Mulish;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
20px/30px; letter-sp.: 0px;
BODY - TABLET
font-family: Mulish;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
20px/30px; letter-sp.: 0px;
BODY - MOBILE
font-family: Mulish;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
20px/30px; letter-sp.: 0px;
LINKS - DESKTOP
font-family: Mulish;
20px; letter-sp.: 0px;
LINKS - TABLET
font-family: Mulish;
20px; letter-sp.: 0px;
LINKS - MOBILE
font-family: Mulish;
20px; letter-sp.: 0px;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
letter-spacing: .25em;
paddings: 20px 40px;
border: 3px solid #e1c0b0;
color: #000000;
background (hover): #e1c0b0;
color (hover): #ffffff;
color: #000000;
background (hover): #e1c0b0;
color (hover): #ffffff;
color: #e1c0b0;
background (hover): #c0e1cf;
color (hover): #ffffff;
color (hover): #000000;
FORM FIELDS
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #181e2b;
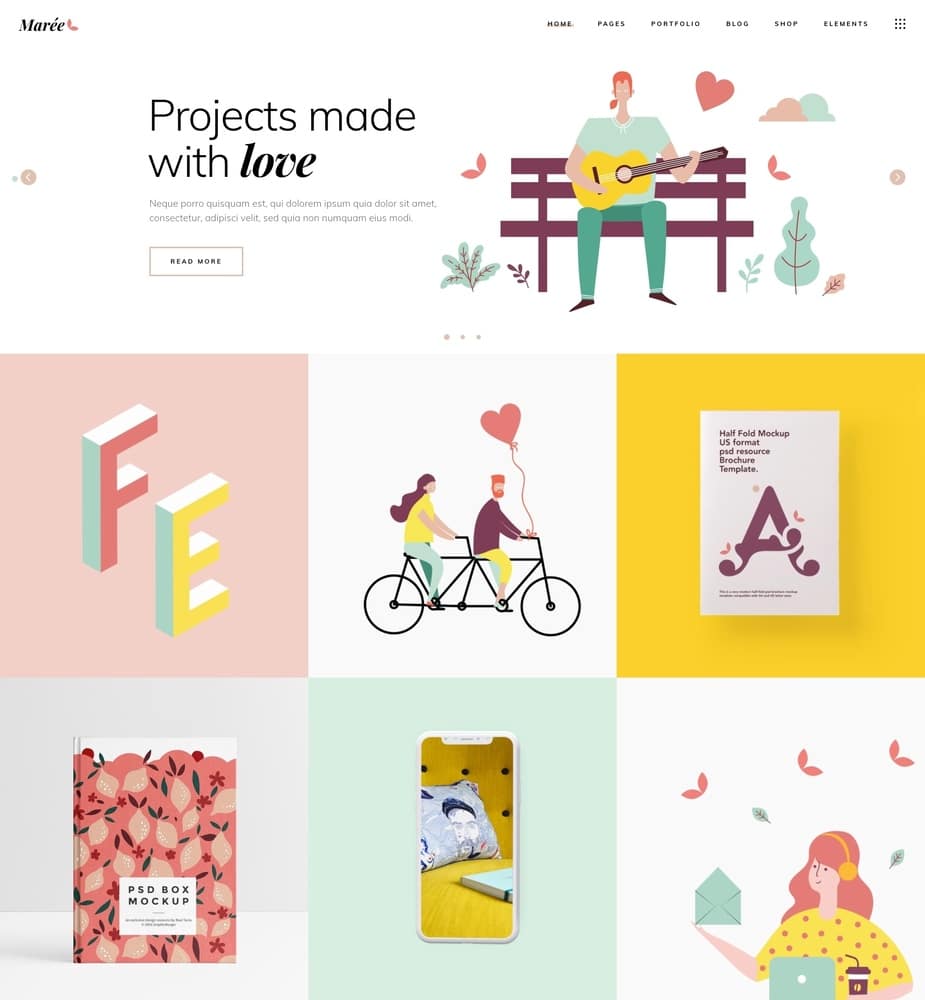
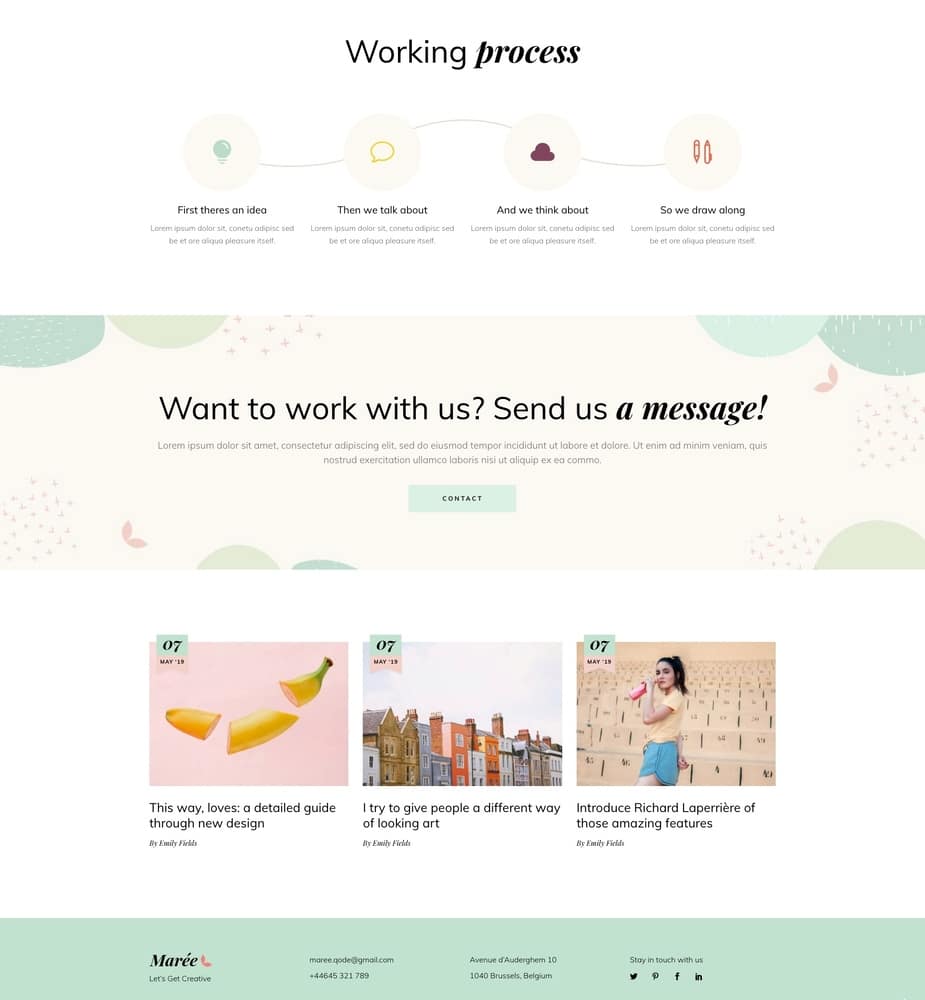
DESIGN EXAMPLES