Landing page Giada
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#990000
alter
#efd6b8
alter2
#fbf6f2
grey
#5c5c5c
light
#ffffff
dark
#000000
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Playfair Display;
Heading 1
50px/1.2em;
Heading 2
40px/1.25em;
Heading 3
32px/1.25em;
Heading 4
25px/1.3em;
Heading 5
20px/1.25em;
Heading 6
16px/1.25em;
HEADERS - TABLET
font-family: Playfair Display;
Heading 1
50px/1.2em;
Heading 2
40px/1.25em;
Heading 3
32px/1.25em;
Heading 4
25px/1.3em;
Heading 5
20px/1.25em;
Heading 6
16px/1.25em;
HEADERS - MOBILE
font-family: Playfair Display;
Heading 1
40px/1.2em;
Heading 2
30px/1.25em;
Heading 3
28px/1.25em;
Heading 4
25px/1.3em;
Heading 5
20px/1.25em;
Heading 6
16px/1.25em;
BODY - DESKTOP
font-family: Montserrat;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/1.8em;
BODY - TABLET
font-family: Montserrat;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/1.8em;
BODY - MOBILE
font-family: Montserrat;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/1.8em;
LINKS - DESKTOP
font-family: Montserrat;
LINKS - TABLET
font-family: Montserrat;
LINKS - MOBILE
font-family: Montserrat;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
letter-spacing: .02em;
paddings: 12px 48px;
border: 1px solid #990000;
color: #ffffff;
background (hover): #ffffff;
color (hover): #990000;
color: #ffffff;
background (hover): #ffffff;
color (hover): #000000;
color: #990000;
background (hover): #990000;
color (hover): #ffffff;
color (hover): #000000;
FORM FIELDS
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #181e2b;
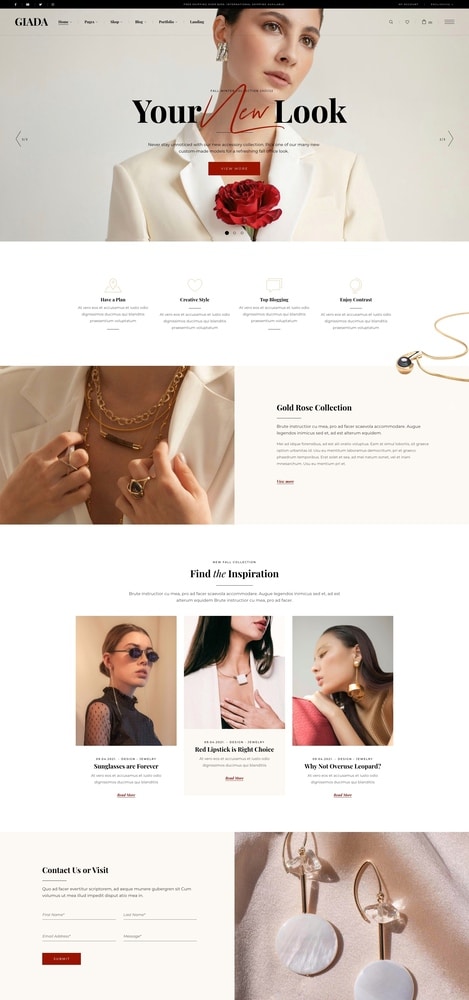
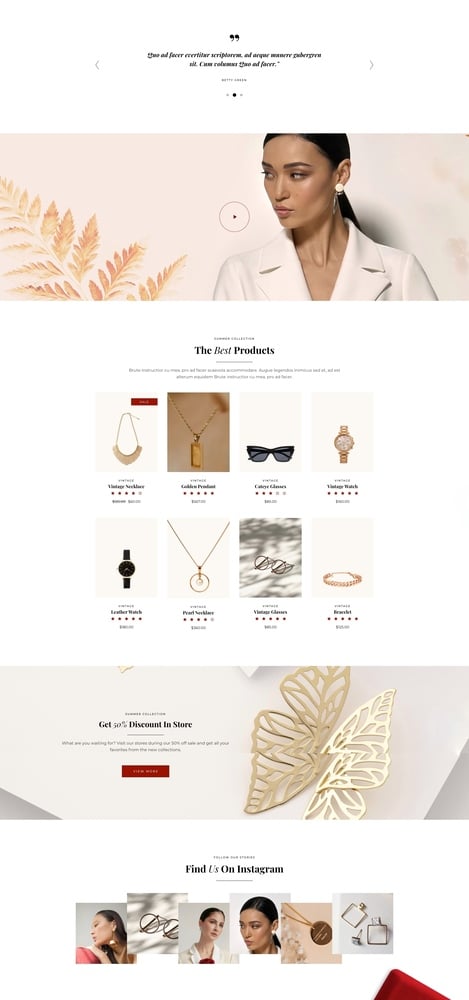
DESIGN EXAMPLES