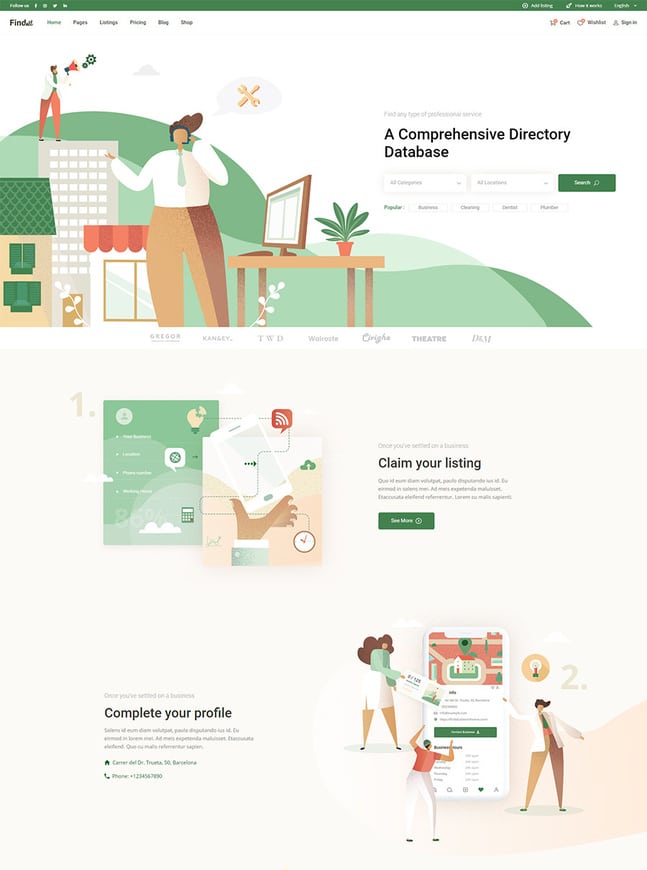
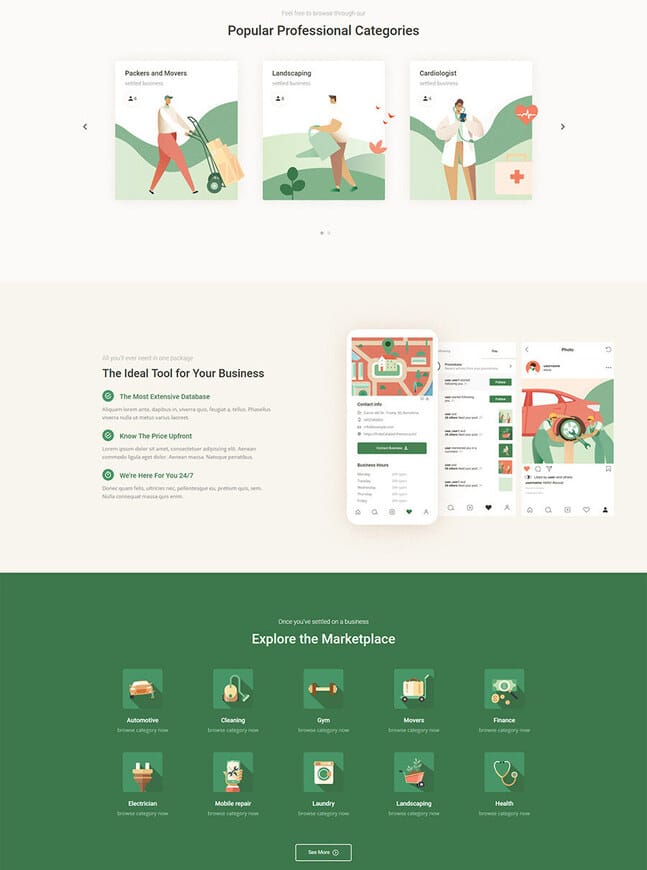
Landing page FindAll Business
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#43814e
alter
#f8f5ed
light
#ffffff
dark
#3c3a32
dark2
#848484
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Roboto;
Heading 1
39px/1.26em;
Heading 2
33px/1.18em;
Heading 3
24px/1.25em;
Heading 4
20px/1.3em;
Heading 5
18px/1.39em;
Heading 6
15px/1.4em;
HEADERS - TABLET
font-family: Roboto;
Heading 1
39px/1.26em;
Heading 2
33px/1.18em;
Heading 3
24px/1.25em;
Heading 4
20px/1.3em;
Heading 5
18px/1.39em;
Heading 6
15px/1.4em;
HEADERS - MOBILE
font-family: Roboto;
Heading 1
31px/1.26em;
Heading 2
26px/1.18em;
Heading 3
22px/1.25em;
Heading 4
18px/1.3em;
Heading 5
16px/1.39em;
Heading 6
14px/1.4em;
BODY - DESKTOP
font-family: Open Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/24px;
BODY - TABLET
font-family: Open Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/24px;
BODY - MOBILE
font-family: Open Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/24px;
LINKS - DESKTOP
font-family: Roboto;
LINKS - TABLET
font-family: Roboto;
LINKS - MOBILE
font-family: Roboto;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
Additional ICONS
BUTTONS
paddings: 10pxpx 26pxpx;
border: 2px solid #43824f;
border-radius: 5px;
color: #ffffff;
color: #ffffff;
color: #ffffff;
FORM FIELDS
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #222222;
DESIGN EXAMPLES