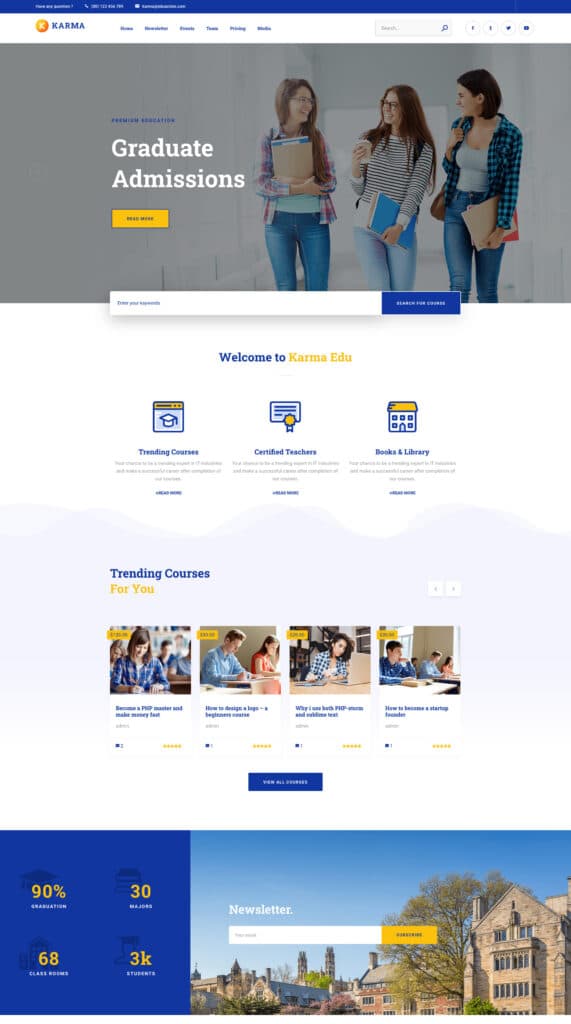
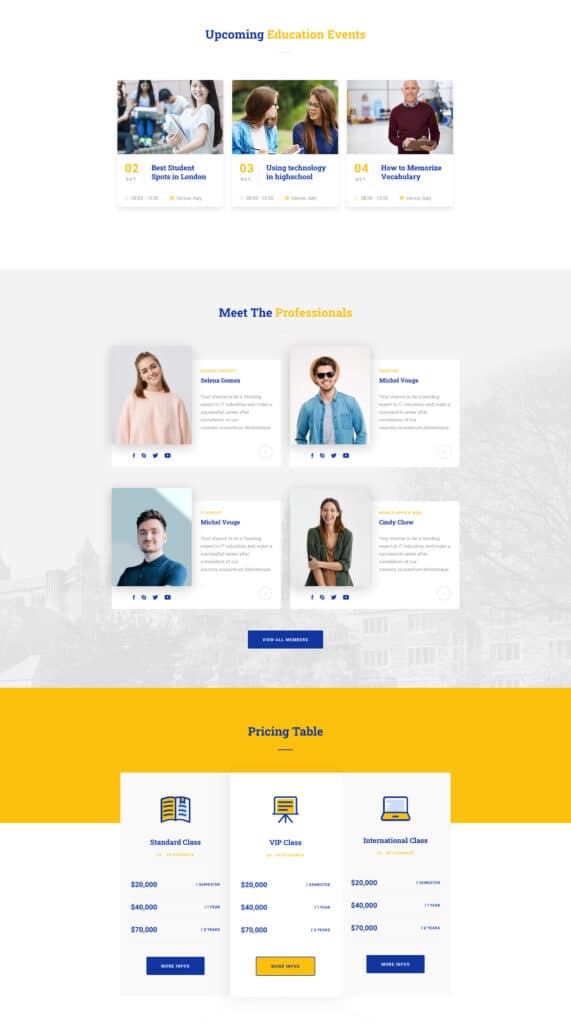
Landing page Education
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#0d369f
alter
#ffc10d
alter2
#f9f9f9
grey
#999999
light
#ffffff
dark
#000000
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Roboto Slab;
Heading 1
50px/60px;
Heading 2
40px/48px;
Heading 3
30px/36px;
Heading 4
24px/28px;
Heading 5
20px/24px;
Heading 6
16px/18px;
HEADERS - TABLET
font-family: Roboto Slab;
Heading 1
50px/60px;
Heading 2
40px/48px;
Heading 3
30px/36px;
Heading 4
24px/28px;
Heading 5
20px/24px;
Heading 6
16px/18px;
HEADERS - MOBILE
font-family: Roboto Slab;
Heading 1
50px/60px;
Heading 2
40px/48px;
Heading 3
30px/36px;
Heading 4
24px/28px;
Heading 5
20px/24px;
Heading 6
16px/18px;
BODY - DESKTOP
font-family: Nunito Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/18px;
BODY - TABLET
font-family: Nunito Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/18px;
BODY - MOBILE
font-family: Nunito Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/18px;
LINKS - DESKTOP
font-family: Nunito Sans;
LINKS - TABLET
font-family: Nunito Sans;
LINKS - MOBILE
font-family: Nunito Sans;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
paddings: 17.5px 50px;
border-radius: 5px;
color: #ffffff;
background (hover): #ffffff;
color (hover): #0d369f;
color: #0d369f;
background (hover): #ffffff;
color (hover): #ffc10d;
color: #0d369f;
background (hover): #0d369f;
color (hover): #ffc10d;
color (hover): #ffc10d;
FORM FIELDS
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
background: #f6f6f6;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #181e2b;
DESIGN EXAMPLES