Landing page Drew
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#405d5e
alter
#e5673b
alter2
#fef3f2
alter3
#ebf2e9
grey
#555555
light
#ffffff
dark
#000000
dark2
#202020
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Forum;
Heading 1
60px/1.17em;
Heading 2
45px/1.06em;
Heading 3
45px/1.22em;
Heading 4
33px/1.27em;
Heading 5
25px/1.16em;
Heading 6
20px/1.1em;
HEADERS - TABLET
font-family: Forum;
Heading 1
50px/1.17em;
Heading 2
40px/1.06em;
Heading 3
45px/1.22em;
Heading 4
33px/1.27em;
Heading 5
25px/1.16em;
Heading 6
20px/1.1em;
HEADERS - MOBILE
font-family: Forum;
Heading 1
50px/1.17em;
Heading 2
40px/1.2em;
Heading 3
45px/1.62em;
Heading 4
33px/1.2em;
Heading 5
25px/1.16em;
Heading 6
20px/1.1em;
BODY - DESKTOP
font-family: Open Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/1.625em;
BODY - TABLET
font-family: Open Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/1.625em;
BODY - MOBILE
font-family: Open Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/1.625em;
LINKS - DESKTOP
font-family: Open Sans;
LINKS - TABLET
font-family: Open Sans;
LINKS - MOBILE
font-family: Open Sans;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
letter-spacing: .2em;
paddings: 18px 35px;
border: 1px solid #e5673b;
border-radius: 0px;
color: #ffffff;
background (hover): #ffffff;
color (hover): #e5673b;
color: #ffffff;
background (hover): #ffffff;
color (hover): #202020;
color: #202020;
background (hover): #202020;
color (hover): #ffffff;
color (hover): #111111;
FORM FIELDS
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #222222;
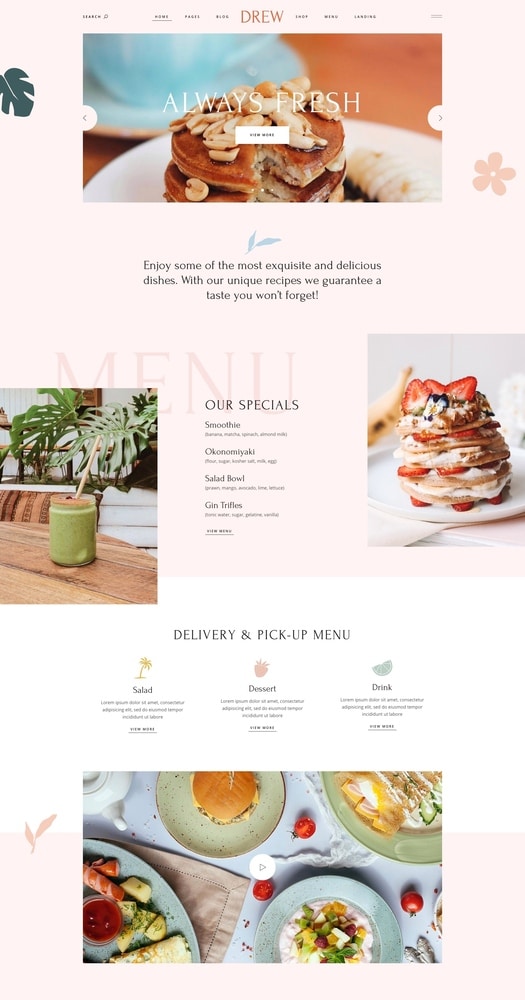
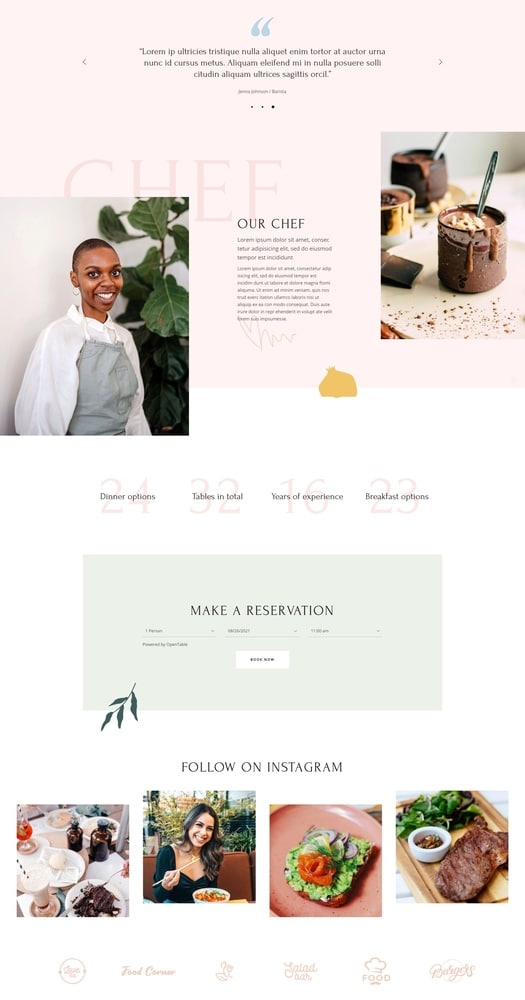
DESIGN EXAMPLES