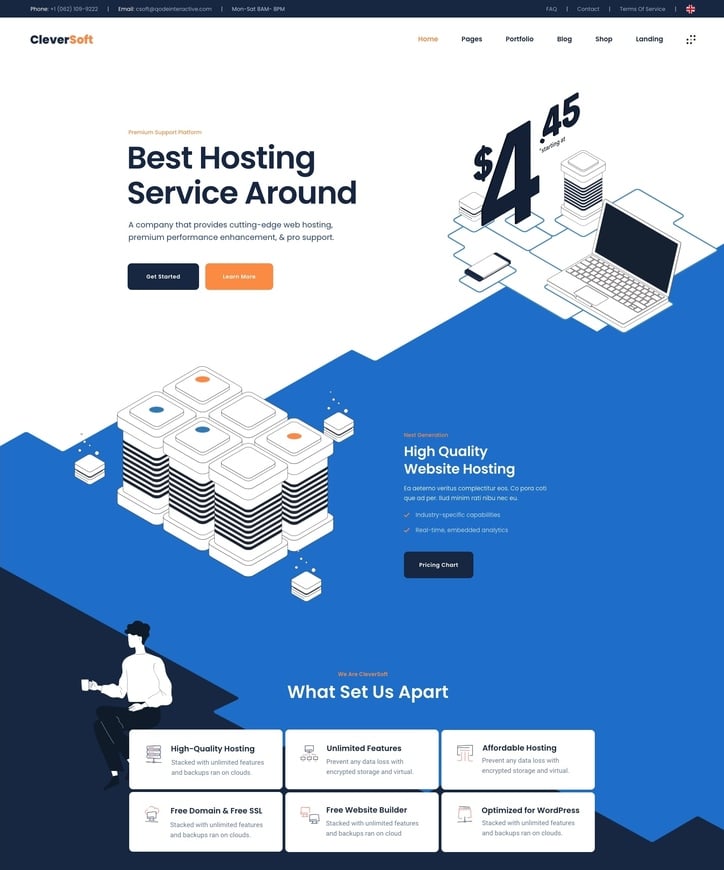
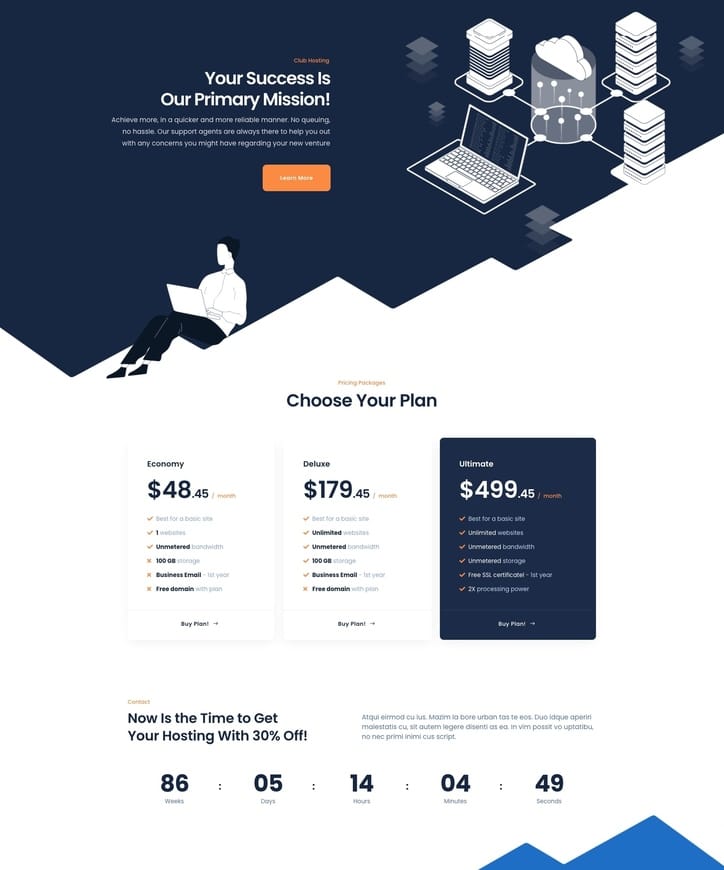
Landing page CeverSoft
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#ff8a45
alter
#86a0d2
grey
#bfcce0
light
#ffffff
dark
#000000
dark2
#1a2942
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Poppins;
Heading 1
70px/1.5em;
Heading 2
45px/1.2em;
Heading 3
35px/1.3em;
Heading 4
25px/1.28em;
Heading 5
20px/1.4em;
Heading 6
14px/1.57em;
HEADERS - TABLET
font-family: Poppins;
Heading 1
50px/1.07em;
Heading 2
40px/1.2em;
Heading 3
32px/1.3em;
Heading 4
24px/1.28em;
Heading 5
20px/1.4em;
Heading 6
14px/1.57em;
HEADERS - MOBILE
font-family: Poppins;
Heading 1
45px/1.07em;
Heading 2
40px/1.1em;
Heading 3
35px/1.3em;
Heading 4
25px/1.28em;
Heading 5
20px/1.4em;
Heading 6
14px/1.57em;
BODY - DESKTOP
font-family: Poppins;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/1.5em;
BODY - TABLET
font-family: Poppins;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/1.5em;
BODY - MOBILE
font-family: Poppins;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
15px/1.5em;
LINKS - DESKTOP
font-family: Poppins;
LINKS - TABLET
font-family: Poppins;
LINKS - MOBILE
font-family: Poppins;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
letter-spacing: .04em;
paddings: 20px 44px;
border: 1px solid #ff8a45;
border-radius: 10px;
color: #ffffff;
background (hover): #ff7c30;
color: #ffffff;
background (hover): #0f1d42;
color: #ff8a45;
color (hover): #1a2942;
FORM FIELDS
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #181e2b;
DESIGN EXAMPLES