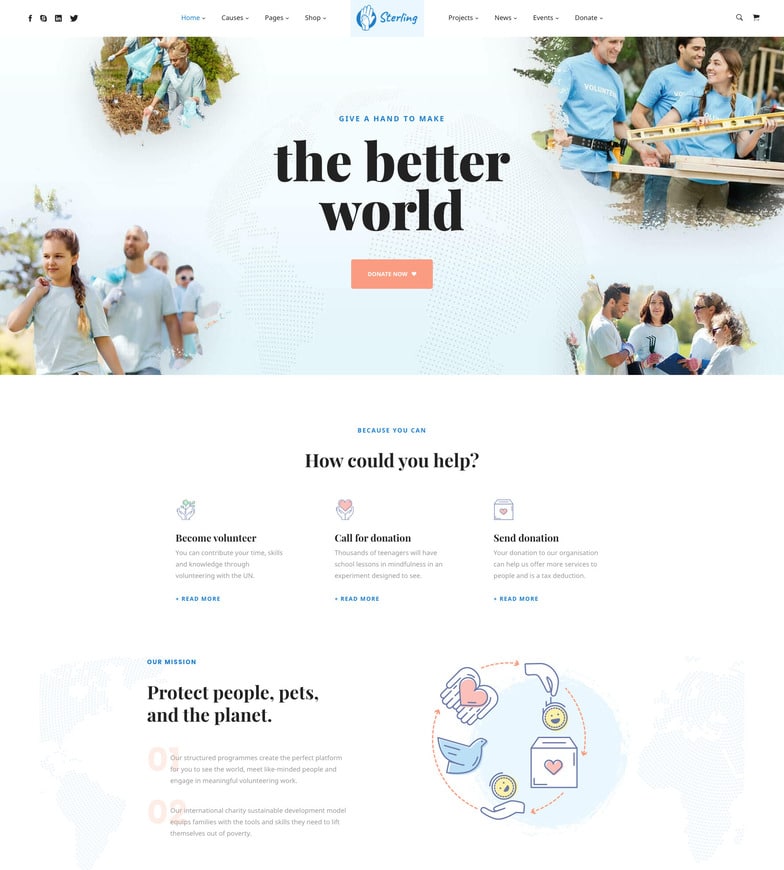
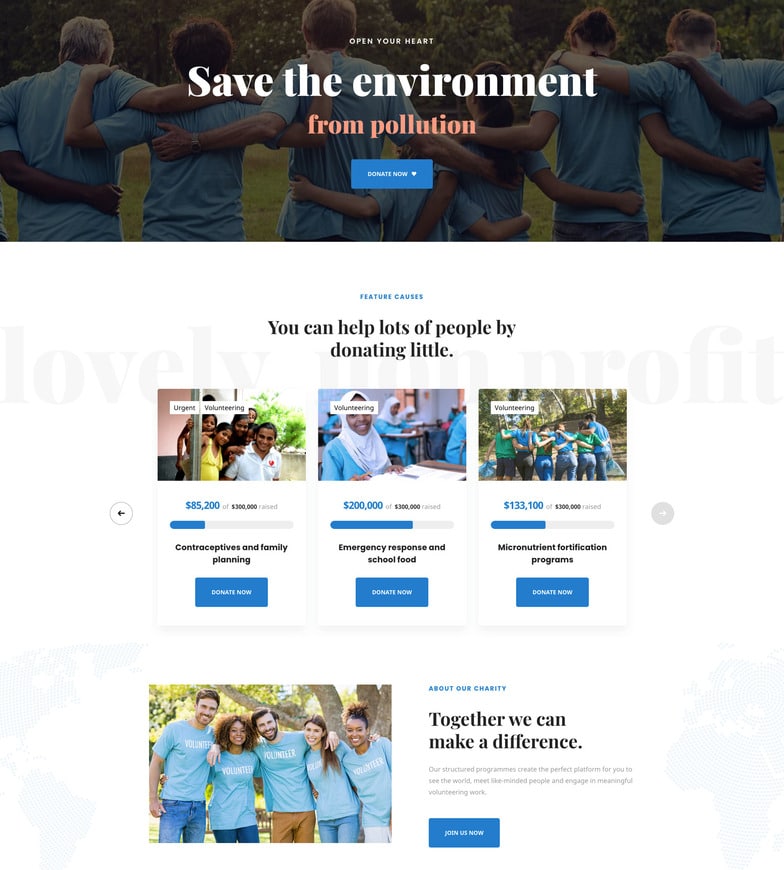
Landing page Charity
GRID SYSTEM
THE TABLE OF GRID SYSTEM SIZES
Based on the Bootstrap 4 grid system across different screen sizes
SPACING SYSTEM
Spacing - Desktop
- Paddings Tops and Bottom for blocks - 120px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Tablet
- Paddings Tops and Bottom for blocks - 80px
- Inside of Blocks (between headlines and inside a content block) - 60px
Spacing - Mobile
- Paddings Tops and Bottom for blocks - 50px
- Inside of Blocks (between headlines and inside a content block) - 40px
COLOR PALETTE
Primary
#0f7dcc
alter
#ff9c81
alter2
#eaf7ff
alter3
#223645
grey
#999999
light
#ffffff
dark
#1e1e1e
TYPOGRAPHY
HEADERS - DESKTOP
font-family: Playfair Display;
Heading 1
80/90px;
Heading 2
45/55px;
Heading 3
30/40px;
Heading 4
24/30px;
Heading 5
20/26px;
Heading 6
16/20px;
HEADERS - TABLET
font-family: Playfair Display;
Heading 1
50/60px;
Heading 2
35/55px;
Heading 3
30/40px;
Heading 4
24/30px;
Heading 5
20/26px;
Heading 6
16/20px;
HEADERS - MOBILE
font-family: Playfair Display;
Heading 1
50/60px;
Heading 2
30/35px;
Heading 3
28/34px;
Heading 4
24/32px;
Heading 5
18/22px;
Heading 6
16/20px;
BODY - DESKTOP
font-family: Noto Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/28px;
BODY - TABLET
font-family: Noto Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/28px;
BODY - MOBILE
font-family: Noto Sans;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisl leo, porttitor ut tortor et, efficitur vehicula ipsum.
16px/28px;
LINKS - DESKTOP
font-family: Noto Sans;
LINKS - TABLET
font-family: Noto Sans;
LINKS - MOBILE
font-family: Noto Sans;
LIST
LIST - DIST
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
bullet size: 7px;
LIST - DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
LIST - ZERO & DECIMAL
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Quisque purus lorem nibh
- Sed aliquam nibh aliquam
QUOTE
ICON SET
BUTTONS
border-radius: 5px;
color: #ffffff;
background (hover): #ff9c81;
color: #ffffff;
background (hover): #ffffff;
color (hover): #ff9c81;
color: #0f7dcc;
background (hover): #0f7dcc;
color (hover): #ffffff;
color (hover): #ff9c81;
FORM FIELDS
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
padding: 17px 30px;
border-radius: 33px;
border-radius: 5px;
border-color (hover): #000000;
DESIGN EXAMPLES